CSS That Responds to User Color Theme Preference
Many users prefer dark color schemes on their computers. I'm one of them. CSS media queries can be used to change the look of a site using the user's preference. I made an update a while back to my website and blog so that the home page and blog will respond to a user's color theme preference. The CSS media query for this is very simple:


@media(prefers-color-scheme: dark) {
.background {
background: midnightblue;
}
.ground {
background: #004100;
}
.cloud {
opacity: .5;
}
.title-back {
background: palegoldenrod;
}
}
Try toggling between light and dark theme in your computer settings.
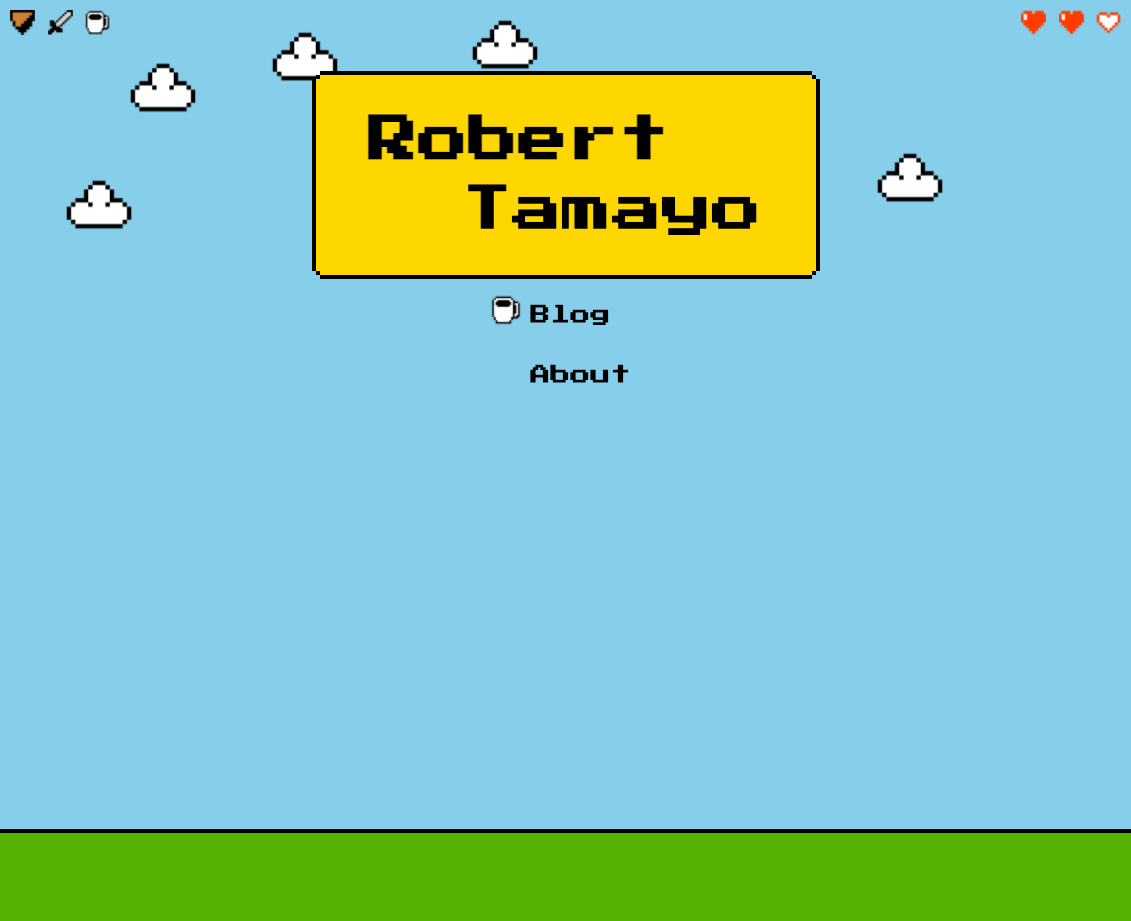
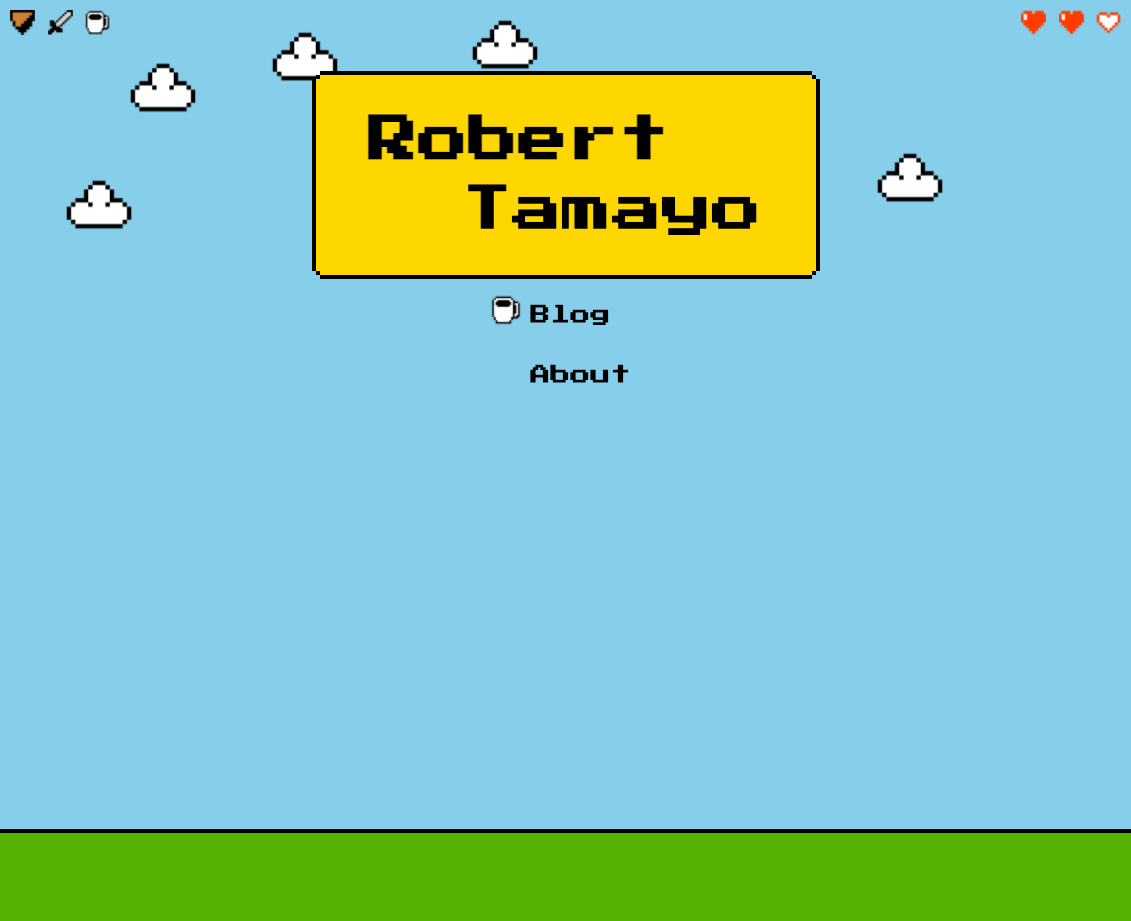
The Home Page on Light Theme

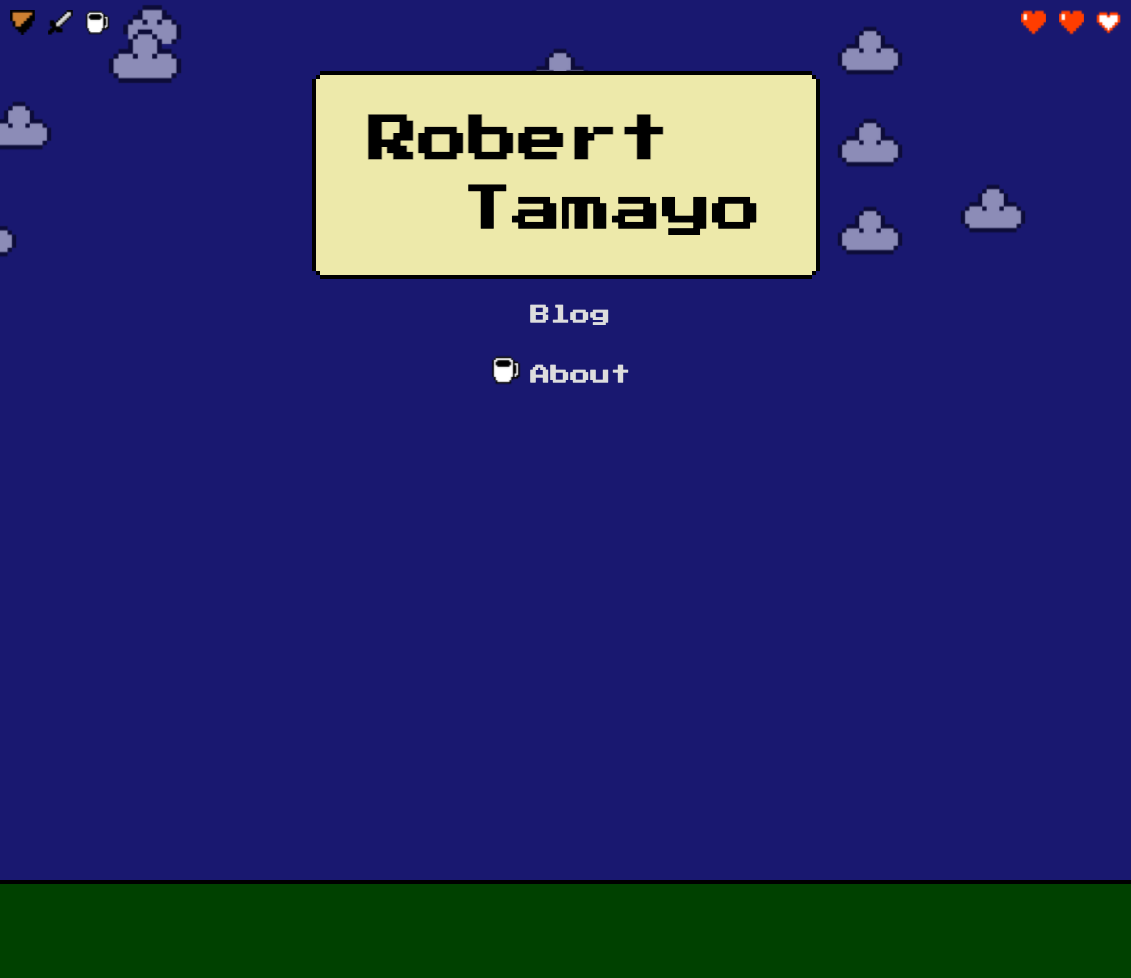
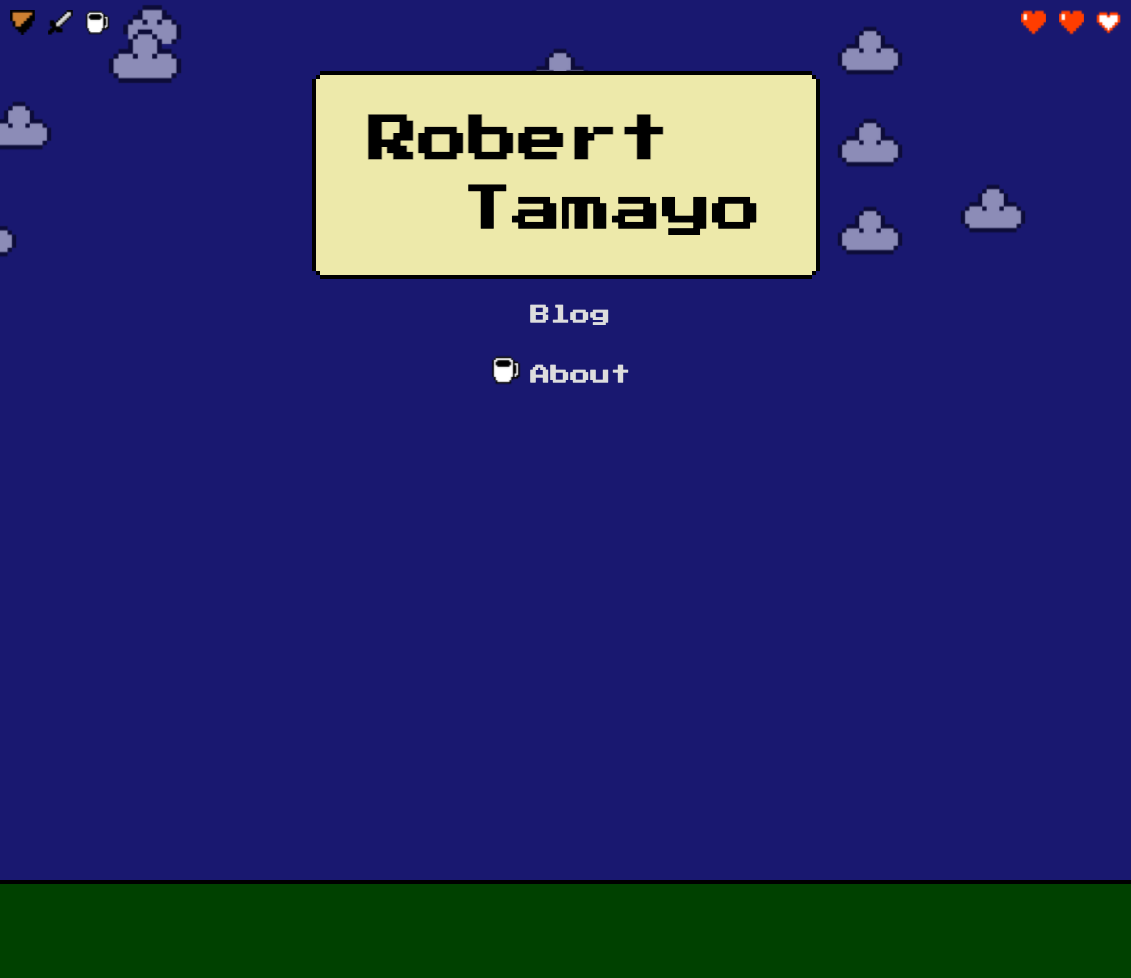
The Home Page on Dark Theme

Comments:
Leave a Comment
Submit

